偶尔有些乱七八糟的需要,然后就就搞了好久。记录,记录。
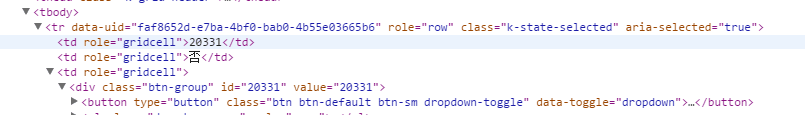
图1

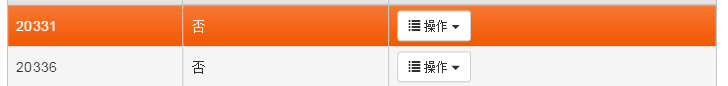
图2

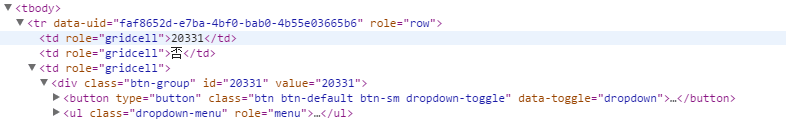
图3
图3中选中后,class会变化,未选中前,图一,选中后图二,多了k-state-selected
使用jquery 获取k-state-selected > td > div 中的value或者id
//将选中的盒子号push到myval
function check_select(){
var myarray = new Array();
//var myval = $("tr.k-state-selected").contents().text();
var arrUl = $(".k-state-selected > td > div");
//如果前面有div的id,还有table,还有tbody,可以这样:
//var arrUl = $("#gridBoxid > table > tbody > .k-state-selected > td > div");
$.each(arrUl,function(){
var myval = $(this).attr("value");
myarray.push(myval);
});
alert(myarray);
return myarray;
}

 评论 (0)
评论 (0)